✔ 데이터를 주고받기 위한 규약 HTTP
웹 상에서 데이터를 주고받기 위한 규칙 중 하나인 HTTP의 전체 흐름 파악
HTTP 메시지에 모든 것을 포함해 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대라 해도 과언이 아니다
HTTP의 역사
- HTTP/0.9 1991년 : GET 메서드만 지원, HTTP 헤더 x
- HTTP/1.0 1996년 : 메서드, 헤더 추가
- HTTP/1.1 1997년 : 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068 (1997) → RFC2616 (1999) → RFC7230 ~ 7235 (2014)
- HTTP/2 2015년 : 성능 개선
- HTTP/3 진행중 : TCP 대신에 UDP 사용, 성능 개선
기반 프로토콜
- TCP : HTTP/1.1, HTTP/2
- UDP : HTTP/3
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP/3도 점점 증가
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(StateLess), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
✔ 클라이언트 서버 구조
- 요청을하고 응답을 하는 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
- 이전에는 클라이언트와, 서버 간의 구분이 없었지만 현재는 구분이 확실하다
클라이언트 서버 간의 분리에 대한 기대 효과
- 복잡한 비즈니스 로직, 데이터 같은 부분은 서버에 다 밀어 넣어서, 클라이언트는 UI/UX를 그리는데만 집중.
- 백엔드에서는 클라이언트와 서버가 분리되어 있기에, 서버의 아키텍처만 고민하면 된다.
✔ 무상태 프로토콜(Stateless)
HTTP의 중요한 부분 중 하나는, 무상태(Stateless)를 지향한다는 점
- 서버가 클라이언트의 상태를 보존하지 않음
- 장점 : 서버 확장성 높음(스케일 아웃)
- 단점 : 클라이언트가 추가 데이터 전송
- ex) 인증, 인가시에 Token을 받는 경우를 생각해보면 좋을 것 같다
Stateful, Stateless의 차이
- Stateful은 서버가 클라이언트의 이전 상태를 보존하는 것
- Stateless는 서버가 클라이언트의 상태를 보존하지 않는다는 것
- 위 같은 이유로 인해 세션과 쿠키가 사용이 되는 것이다
무상태(Stateless)
- 비연결적인 특성으로 인해 연결이 해제됨과 동시에 이전 요청 결과를 기억하지 않는다
- 클라이언트가 이전과 같은 요청을 하여도 서버에 재 요청항 정보를 받아야 한다
- 또한 무상태(StateLess)는 응답 서버를 쉽게 바꿀 수 있다
- 무한한 서버 증설 가능
- 무상태(Stateless)는 항상 모든 데이터를 모두 보내야한다
Stateless 실무 한계
- 모든것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다
- 무상태
- ex) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지
- ex) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버(세션)에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
✔ 연결을 유지하는 모델(Connectionless)
- 기본적으로 TCP/IP는 클라이언트와 서버간의 연결을 유지하는 모델(Stateful)이다.
- 위와 같이 연결을 유지하는 경우 서버는 연결을 계속 유지해야 한다.
- 연결을 계속 유지하는 것은 서버의 자원을 계속 사용
- 서버 자원 낭비`
- SYC → ASC
비 연결성
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 수천명이 서비스를 사용해도 서버에서 동시에 처리하는 요청은 수십개 이하
- ex) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다
- 서버 자원을 매우 효율적으로 사용할 수 있음
비 연결성 한계와 극복
- TCP/IP 연결을 새로 맺어야하는 (3 way handshake) 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML, js, css, 추가 이미지 등 함께 다운로드
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
HTTP 초기 - 연결, 종료 낭비
- HTTP 초기에는 TCP 3 HandShake와 마찬가지로 SYC를 보내고, ACK요청
- 이러한 특징으로 인해 자원을 낭비하는 경향이 있었다
HTTP 지속 연결(Persistent Connections)
- 현재는 SYC를 보낸 후에 웬만하면 브라우저 페이지 하나를 받을때까지 기다린다
- 후에 응답을 받으면 브라우저에서 랜더링을 수행하기에 자원 관리에 효율적이다
스테이트리스를 기억하자
서버 개발자들이 어려워하는 업무
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- ex) 선착순 이벤트, 명절 KTX ex약, 학과 수업 등록
- ex) 저녁 6:00 선착순 1000명 치킨 할인 이벤트 → 수만명 동시 요청
✔ HTTP 메시지
- HTML, TEXT
- 이미지, 음성, 영상, 파일
- JSON, XML
- 거의 모든 바이너리 형태의 데이터 전송 가능
- 서버 간에 데이터를 주고 받을 때도 대부분 HTTP 사용
HTTP 요청/응답 메시지 예제

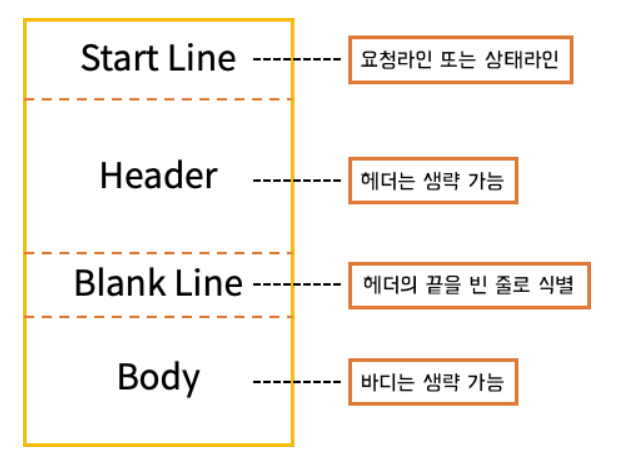
HTTP
시작 라인
요청 메시지
- start-line = request-line / status-line
- request-line
- HTTP 메서드명(GET)
- SP(공백)
- request-target(Path)
- HTTP-version CRLF(엔터)
- HTTP 메서드 (GET: 조회)
- 요청 대상 (/search?q=hello&hl=ko)
- HTTP Version
요청 메시지(Request line) - HTTP 메서드
GET /search?q=hello&hl=ko HTTP/1.1Host: www.google.com
- 종류: GET, POST, PUT, DELETE, PATCH
- 서버가 수행해야 할 동작 지정
- GET: 리소스 조회
- POST: 요청 내역 처리
요청 메시지(Request line) - 요청 대상
GET /search?q=hello&hl=ko HTTP/1.1Host: www.google.com
- absolute-path?query
- 절대경로= “/”로 시작하는 경로
- 참고: *, http://…?x=y 와 같이 다른 유형의 경로지정 방법도 있다.
요청 메시지(Request line) - HTTP 버전
GET /search?q=hello&hl=ko HTTP/1.1Host: www.google.com
- HTTP Version
응답 메시지
HTTP/1.1 200 OKContent-Type: text/html;charset=UTF-8Content-Length: 3423<html> <body>..</body></html>
- start-line = request-line / status-line
- status-line = HTTP-version SP status-code SP reason-phrase CRLF
- HTTP 버전
- HTTP 상태 코드: 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류
- 500: 서버 내부 오류
- 이유 문구: 사람이 이해할 수 있는 짧은 상태 코드 설명 글
HTTP 헤더
- header-field = field-name “:” OWS field-value OWS (OWS:띄어쓰기 허용)
- field-name은 대소문자 구분 없음
HTTP 요청(Request)의 Header 영역
GET /search?q=hello&hl=ko HTTP/1.1Host: www.google.com
HTTP 응답(Response)의 Header 영역
HTTP/1.1 200 OKContent-Type: text/html;charset=UTF-8 # 응답헤더Content-Length: 3423 # 응답헤더<html> <body>..</body></html>
HTTP 헤더의 용도
- HTTP 전송에 필요한 모든 부가정보
- 메시지 바디 내용
- 메시지 바디의 크기
- 압축
- 인증
- 요청 클라이언트 정보
- 서버 애플리케이션 정보
- 캐시 관리 정보
- …. 추가 부분은 뒷 장에서 다룬다
HTTP 메시지 바디
HTTP/1.1 200 OKContent-Type: text/html;charset=UTF-8Content-Length: 3423<html> <body>..</body></html>
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
단순함 확장 가능
- HTTP는 단순하다
- HTTP 메시지도 매우 단순
- 크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술
참고 자료
'Network > HTTP' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식 강의] 웹브라우저 요청흐름 (0) | 2023.04.25 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식 강의] HTTP 상태코드 (0) | 2023.04.25 |
| [모든 개발자를 위한 HTTP 웹 기본 지식 강의] HTTP-URI-URL-URN (0) | 2023.04.25 |
| [모든 개발자를 위한 HTTP 웹 기본 지식 강의] HTTP의 TCP와 UDP 통신 (0) | 2023.04.25 |
| [모든 개발자를 위한 HTTP 웹 기본 지식 강의] HTTP의 PORT와 DNS (0) | 2023.04.25 |


