[Docker] 09. 간단한 어플을 실제 배포해보기
by ymkim01. 섹션 설명 & Github에 소스 코드 올리기
https://github.com/ym1085/docker-react-app-sample.git
이번 시간에는 저번 시간에 진행하였던 react app을 Github에 올리는 작업을 진행 (기존에 벌써 올려 두었음) 깃헙에서 아이디가 없는 경우 아이디를 만들고 레포지토리를 생성 한다. 후에 우리가 이전에 작성한 프로젝트를 업로드 한다.
기본적인 업로드를 위한 Git 명령어
# 저장소 초기화
git init
# 스테이징 상태로 변환
git add .
# 커밋 메시지 작성
git commit -m "first commit"
# 로컬과 원격 저장소 연결
git remote add origin <https://github.com/ym1085/docker-react-app-sample.git>
# 원격지 업로드
git push origin master
02. Travis CI 설명
Travis CI는 Github에서 진행되는 오픈소스 프로젝트를 위한 지속적인 통합(Continuous Integration) 서비스이다. Travis CI를 이용하면 Github Repository에 있는 프로젝트를 특정 이벤트에 따라 자동으로 테스트, 빌드하거나 배포 할 수 있다.
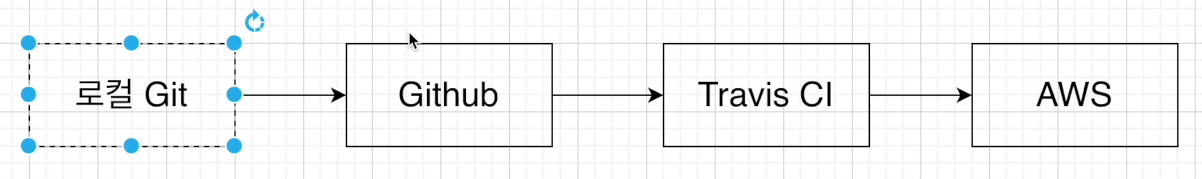
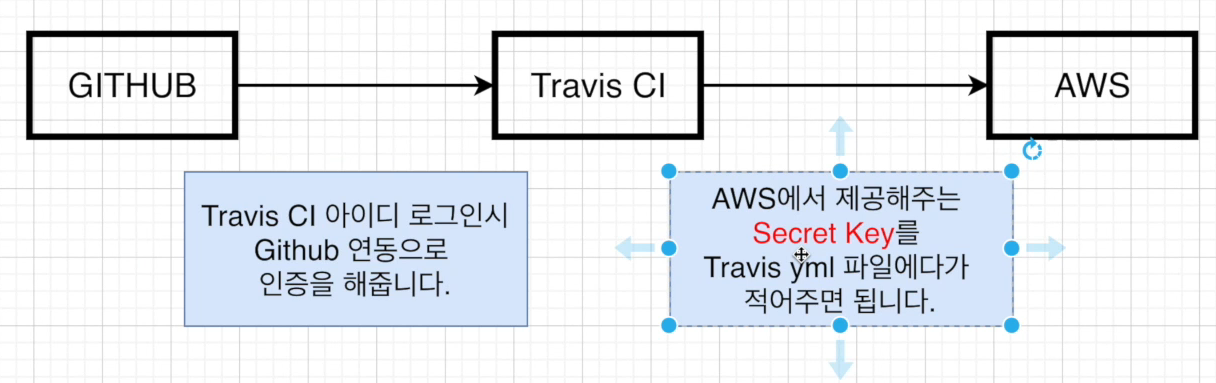
02-1. Travis CI의 흐름

- 로컬 Git에 있는 소스를 원격지 Github 저장소에 Push
- Github master 저장소에 소스가 Push되면 Travis CI에게 이벤트 여부를 알려준다
- Travis CI는 업데이트 된 소스를 Github에서 가져온다
- 깃헙에서 가져온 소스의 테스트 코드를 실행 한다
- 테스트 코드 실행 후 테스트 성공 시 AWS같은 호스팅 사이트에 배포한다
03. Travis CI 이용 순서
이번 시간에는 Travis CI의 이용 순서에 대해 정리 해보자.
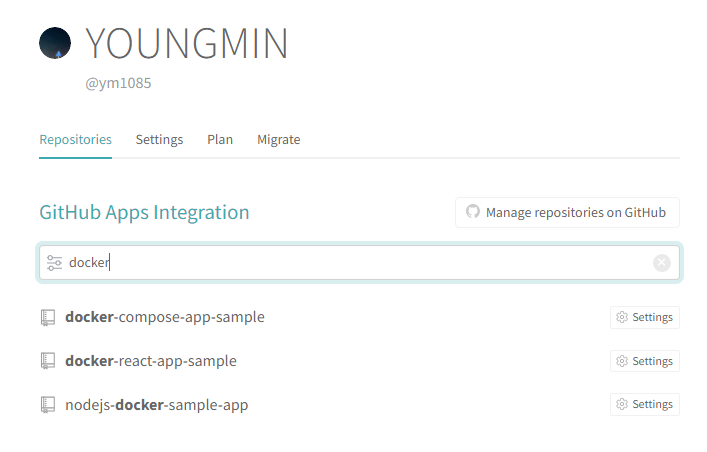
03-1. Travis CI 연결

- Travis CI 페이지 이동, 로그인은 깃헙 아이디로 진행 한다
- Plan 등록, 신용 카드 등록 등등..
- docker-compose.yml 파일과 .travis.yml 파일 작성
04. travis.yml 파일 작성하기 (테스트까지)
이번 시간에는 실제로 Travis CI 파일을 작성 해보자.
04-1. travis.yml 파일 작성
Travis CI를 이용해서 테스트 코드를 실행하고 애플리케이션을 배포까지 해주어야 한다.
그러기 위해서는 travis.yml 파일을 작성해야 한다. 파일 작성 흐름은 다음과 같다.
파일 작성 흐름
- Test 수행하기 위한 준비
- react app이 docker환경이기에, travis도 docker 환경 구성
- 구성된 도커 환경에서 Dockerfile.dev 이용 하여 이미지 생성
- Test를 수행하기
- 어떻게 Test를 수행할 것인지 설정
- AWS로 배포하기
- 어떻게 AWS에 배포할지 설정
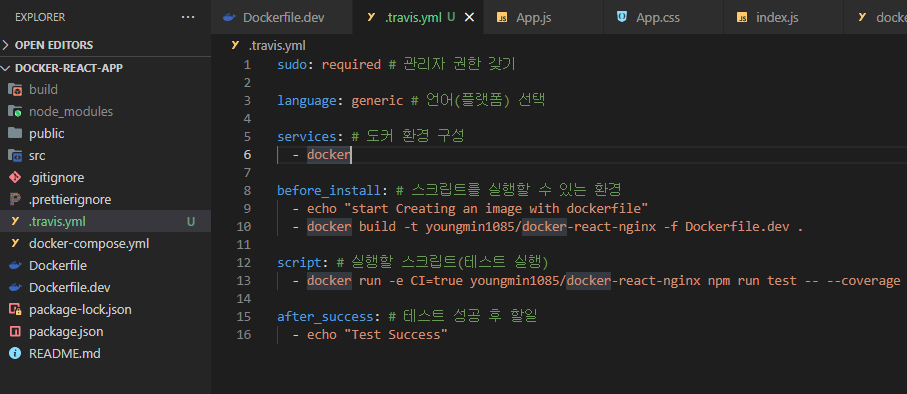
.travis.yml

sudo: required # 관리자 권한 갖기
language: generic # 언어(플랫폼) 선택
services: # 도커 환경 구성
- docker
before_install: # 스크립트를 실행할 수 있는 환경
- echo "start Creating an image with dockerfile"
- docker build -t youngmin1085/docker-react-nginx -f Dockerfile.dev .
script: # 실행할 스크립트(테스트 실행)
- docker run -e CI=true youngmin1085/docker-react-nginx npm run test -- --coverage
after_success: # 테스트 성공 후 할일
- echo "Test Success"
- travis.yml 파일 작성
- 자세한 내용은 위 사진을 참고하자
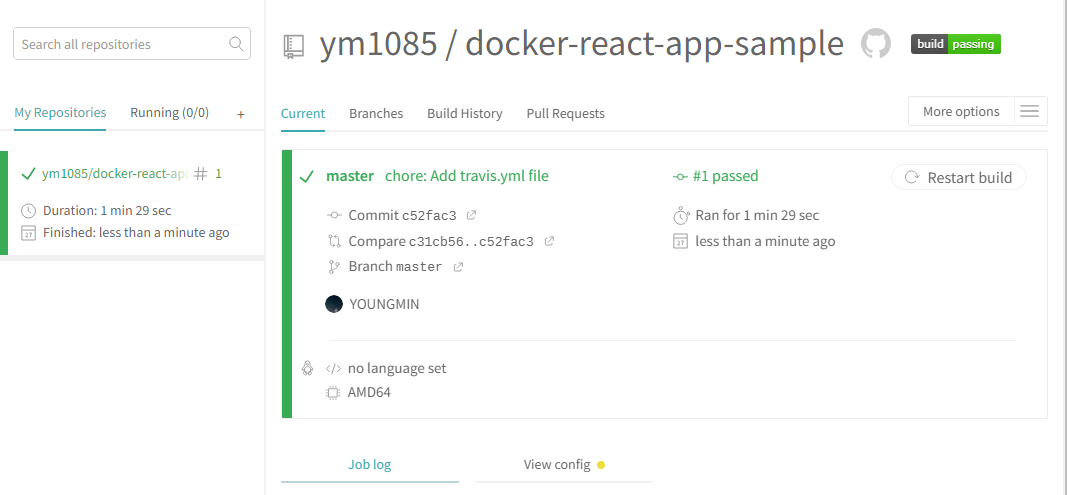
04-2. travis.yml 파일 작성후 원격지에 배포

우리가 master 브랜치에 push를 하게 되면 travis CI에 의해 위와 같이 테스트와 빌드가 자동으로 진행이 된다.
travis CI의 로그
$ sudo systemctl start docker
git.checkout
0.49s$ git clone --depth=50 --branch=master <https://github.com/ym1085/docker-react-app-sample.git> ym1085/docker-react-app-sample
Cloning into 'ym1085/docker-react-app-sample'...
remote: Enumerating objects: 34, done.
remote: Counting objects: 100% (34/34), done.
remote: Compressing objects: 100% (28/28), done.
remote: Total 34 (delta 5), reused 34 (delta 5), pack-reused 0
Receiving objects: 100% (34/34), 301.59 KiB | 6.42 MiB/s, done.
Resolving deltas: 100% (5/5), done.
$ cd ym1085/docker-react-app-sample
$ git checkout -qf c52fac3b810a3b9de6f9d5a149b0500341ce0a86
0.01s$ bash -c 'echo $BASH_VERSION'
4.3.48(1)-release
before_install.1
0.00s$ echo "Start creating an image with dockerfile"
Start creating an image with dockerfile
before_install.2
64.16s$ docker build -t youngmin1085/docker-react-nginx -f Dockerfile.dev .
3.83s$ docker run -e CI=true youngmin1085/docker-react-nginx npm run test -- --coverage
> docker-react-app@0.1.0 test
> react-scripts test "--coverage"
PASS src/App.test.js
✓ renders learn react link (48 ms)
--------------------|---------|----------|---------|---------|-------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
--------------------|---------|----------|---------|---------|-------------------
All files | 8.33 | 0 | 33.33 | 8.33 |
App.js | 100 | 100 | 100 | 100 |
index.js | 0 | 100 | 100 | 0 | 7-17
reportWebVitals.js | 0 | 0 | 0 | 0 | 1-8
--------------------|---------|----------|---------|---------|-------------------
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 2.009 s
Ran all test suites.
The command "docker run -e CI=true youngmin1085/docker-react-nginx npm run test -- --coverage" exited with 0.
05. travis yml 파일 작성하기 (배포 부분)
지금까지 도커 이미지를 생성한 후에 애플리케이션을 실행하여 테스트하는 부분까지 travis 설정을 진행 하였다.
이제는 테스트에 성공한 소스를 AWS Elastic Beanstack에 자동으로 배포하는 부분을 travis 파일에 추가해 줄 차례이다.
05-1. 위에서 작성한 travis 설정 코드
✅ AS-IS
sudo: required # 관리자 권한 갖기
language: generic # 언어(플랫폼) 선택
services: # 도커 환경 구성
- docker
before_install: # 스크립트를 실행할 수 있는 환경
- echo "start Creating an image with dockerfile"
- docker build -t youngmin1085/docker-react-nginx -f Dockerfile.dev .
script: # 실행할 스크립트(테스트 실행)
- docker run -e CI=true youngmin1085/docker-react-nginx npm run test -- --coverage
after_success: # 테스트 성공 후 할일
- echo "Test Success"
✅ TO-BE
sudo: required
language: generic
services:
- docker
before_install:
- echo "Start creating an image with dockerfile"
- docker build -t youngmin1085/docker-react-nginx -f Dockerfile.dev .
script:
- docker run -e CI=true youngmin1085/docker-react-nginx npm run test -- --coverage
# after_success:
# - echo "Test Success"
# aws
deploy:
provider: elasticbeanstalk # travis CI endpoint 지정
region: "ap-northeast-2" # AWS region 지정
app: "docker-react-app" # app 이름 지정
env: "Dockerreactapp-env" # 환경 지정
bucket_name: "elasticbeanstalk-ap-northeast-2-545032219937" # 버킷명
bucket_path: "docker-react-app" # 버킷 경로 지정
on:
branch: master # 이벤트 발생 브랜치 지정
- provider
- 외부 서비스 표시(s3, elasticbeanstalk, firebase 등등)
- 즉, travis CI에서 전달할 end point를 지정
- region
- 현재 사용하고 있는 AWS의 서비스가 위치하고 있는 물리적 장소
- 즉, 현재 AWS 리전을 등록
- ap-northeast-2
- app
- 생성된 어플리케이션의 이름 지정
- env
- elasticbeanstalk 환경명 지정
- bucket_name
- 해당 elasticbeanstalk을 위한 S3 버킷 이름
- elasticbeanstalk-ap-northeast-2-545032219937
- S3 버킷은 자동적으로 같이 생성이 된다
- travis에서 가지고 있는 파일을 압축해서 S3에 보낸다
- on
- branch : 어떤 브랜치에 Push를 할 때 AWS에 배포를 할지 지정
AWS 서비스인 Elastic Bean Stalk에 사용할 travis.yml 파일 수정이 완료 되었다.
이제 실질적으로 해당 파일을 통해 AWS의 배포까지 이어지는 플로우를 정리 해보자.
06. Travis CI의 AWS 접근을 위한 API 생성
지금까지는 travis CI에 기본적인 AWS 설정만 작성 해둔 상태지만 Travis CI와 AWS가 실질적으로 소통하기 위한 인증 부분을 작성하지 않음. 이번 시간에는 해당 인증 과정을 정리하고 배포까지 진행 해보자.
06-1. 소스 파일을 전달하기 위한 접근 요건

- 인증을 위해서는 API 키가 필요함 (Secret Key)
- 해당 키를 어떻게 받는지 아래에서 추가적으로 정리
06-2. IAM USER 생성
AWS에서 root 사용자를 사용하는것은 보안상 좋지 않음 루트 계정의 권한 부여를 통해 IAM 유저를 생성 후 서비스를 이용하자
- AWS 리소스에 대한 엑세스를 안전하게 제어할 수 있는 웹 서비스
- AWS 서비스를 권한에 따라 사용하도록 특정 유저에게 권한을 부여하는 것
- IAM 사용자 생성 부분은 생략하였다
- Accest Key는 절대 Github에 노출이 되면 안된다
- Travis 웹 사이트에 Access Key를 등록 한다
- docker-react-app → Settings → More Option → Environment Variables
06-3. travis.yml 파일 수정
sudo: required
language: generic
services:
- docker
before_install:
- echo "Start creating an image with dockerfile"
- docker build -t youngmin1085/docker-react-nginx -f Dockerfile.dev .
script:
- docker run -e CI=true youngmin1085/docker-react-nginx npm run test -- --coverage
# after_success:
# - echo "Test Success"
# aws
deploy:
provider: elasticbeanstalk # travis CI endpoint 지정
region: "ap-northeast-2" # AWS region 지정
app: "docker-react-app" # app 이름 지정
env: "Dockerreactapp-env" # 환경 지정
bucket_name: "elasticbeanstalk-ap-northeast-2-545032219937" # 버킷명
bucket_path: "docker-react-app" # 버킷 경로 지정
on:
branch: master # 이벤트 발생 브랜치 지정
# 추가된 부분
access_key_id: $AWS_ACCESS_KEY
secret_access_key: $AWS_SECRET_ACCESS_KEY
위와 같이 Travis CI 에 AWS 키를 등록한 후 환경변수처럼 사용하면 된다.
이제 준비가 다 되었으니 해당 파일을 원격 저장소에 Push 해보자.
06-4. 원격지에 소스 업로드 후

원격지에 Push를 한 후에 Travis CI 홈페이지로 다시 돌아와보자.
만약 이상없이 테스트, 빌드가 된 경우 위와 같은 화면이 출력될 것이다.
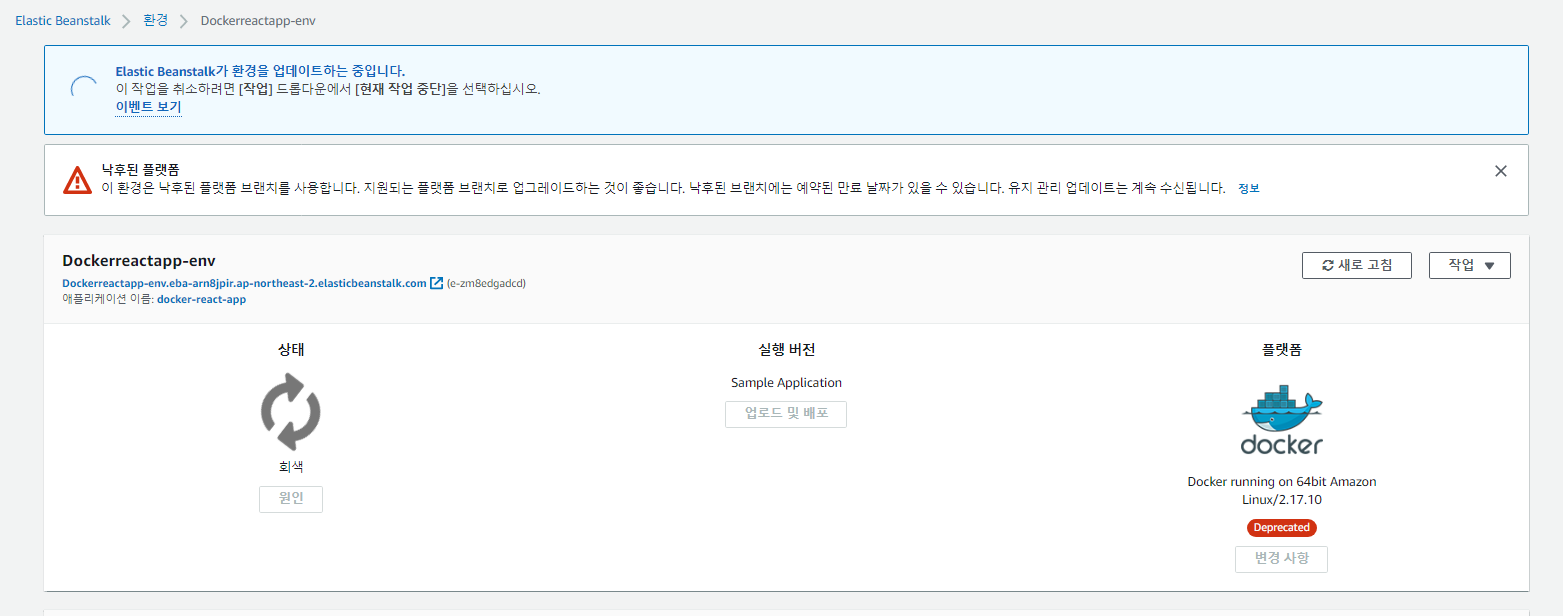
06-5. 빌드 완료 후

빌드가 완료되고 AWS의 Elastic Bean Stalk 페이지에 접속한 화면이다.
또한 현재 소스를 업데이트 해서 애플리케이션을 배포하는 과정이다.
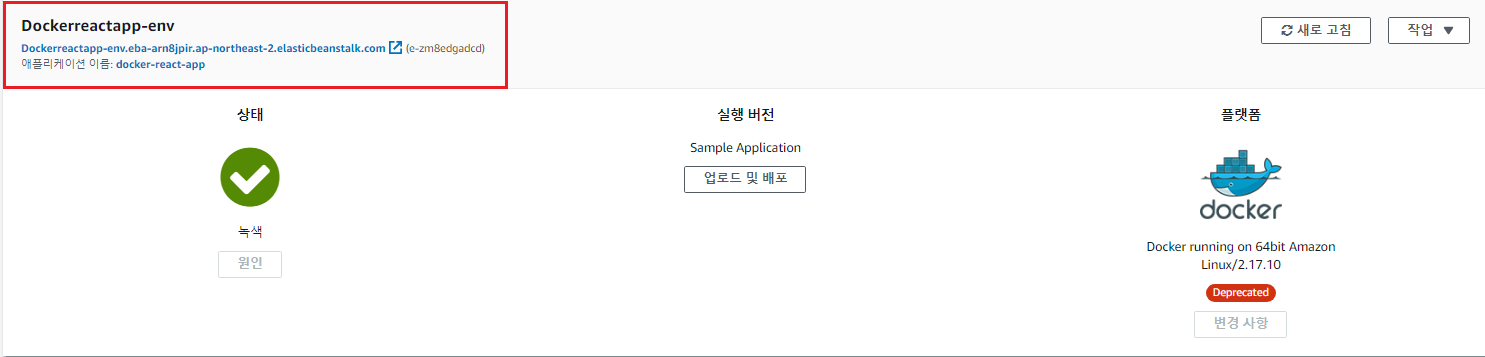
06-6. 배포 완료 후

배포 완료 후 해당 버튼을 클릭하면 우리가 생성한 react app을 확인할 수 있다.
참고 자료
'DevOps > Docker' 카테고리의 다른 글
| [Docker] 11. Dockerfile 옵션 관련 정리(ADD, COPY, ENV, ARG, ENTRYPOINT, FROM) (1) | 2024.02.07 |
|---|---|
| [Docker] 10. 복잡한 어플을 실제 배포해보기 (0) | 2023.04.24 |
| [Docker] 08. 간단한 React APP 실제로 배포 해보기 (0) | 2023.04.24 |
| [Docker] 07. Docker Compose (0) | 2023.04.24 |
| [Docker] 06. Docker 기반 Node.js 앱 만들기 (0) | 2023.04.23 |
블로그의 정보
기록하고, 복기하고
ymkim